使用 Open Graph 协议优化网页展示效果
一、要解决的问题
做海外业务的背景下,我们经常需要把网站发给海外客户,如果网站中有很多中文,外国客户普遍会比较抵触,还会对我们的专业性和成熟度也产生怀疑。
除页面中明显的中文字符外,海外的一些社交平台如 Facebook、Telegram 会自动提取我们链接的预览信息,此时如果是空白信息出现中文,体验很不好。
本篇文章则将会解决这个问题。




二、使用 Open Graph
Open Graph 全称是 The Open Graph Protocol,即开放图谱协议,它规定了一种 HTML <meta>标签的书写规范,几乎主流社交平台都有很好的支持,会根据你书写的这些信息,来提取网页信息和预览图。其中 Twitter 也使用类似的 Twitter Card 协议。
下面是一个典型的符合开放图谱协议的代码,如有需要可以直接复制,含义在后文中有解释。
<!-- Open Graph Protocol meta tags -->
<meta property="og:title" content="Example Page Title" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.example.com" />
<meta property="og:image" content="https://www.example.com/images/og-image.jpg" />
<meta property="og:description" content="This is an example description for the Open Graph Protocol meta tags." />
<meta property="og:site_name" content="Example Site" />
<meta property="og:locale" content="en_US" />
<!-- Optional: Twitter Card meta tags -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Example Page Title" />
<meta name="twitter:description" content="This is an example description for the Twitter Card meta tags." />
<meta name="twitter:image" content="https://www.example.com/images/twitter-image.jpg" />
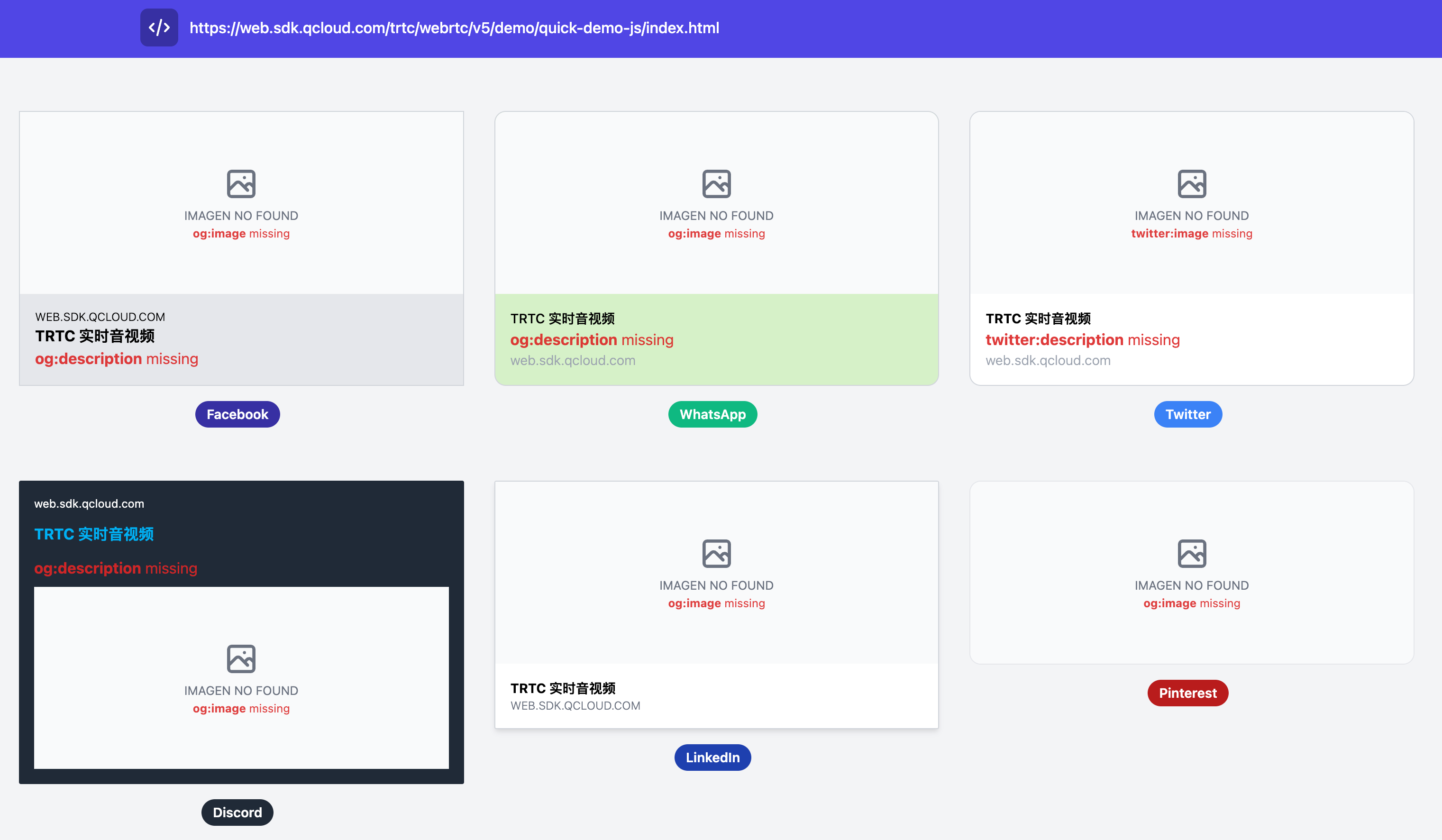
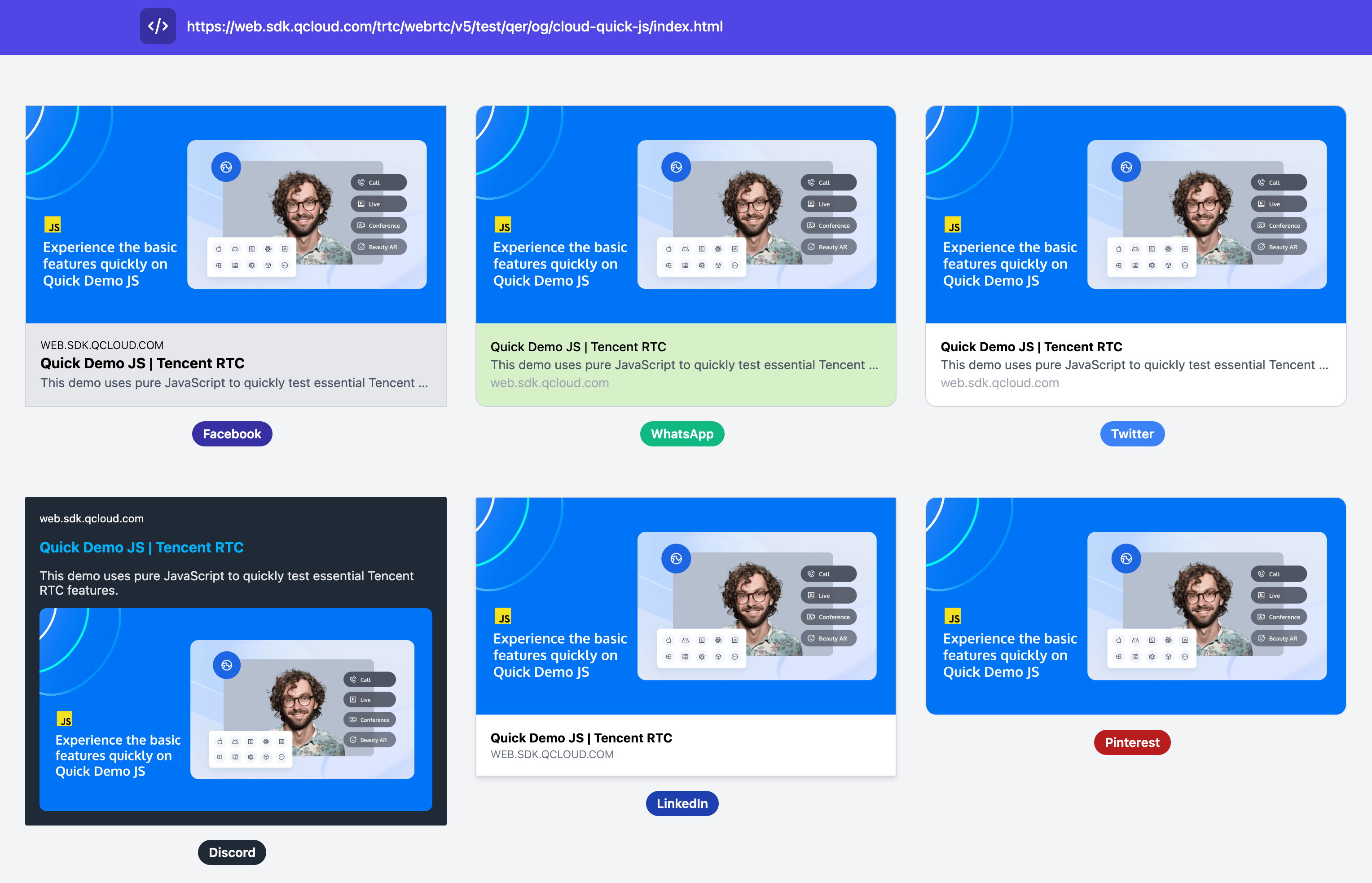
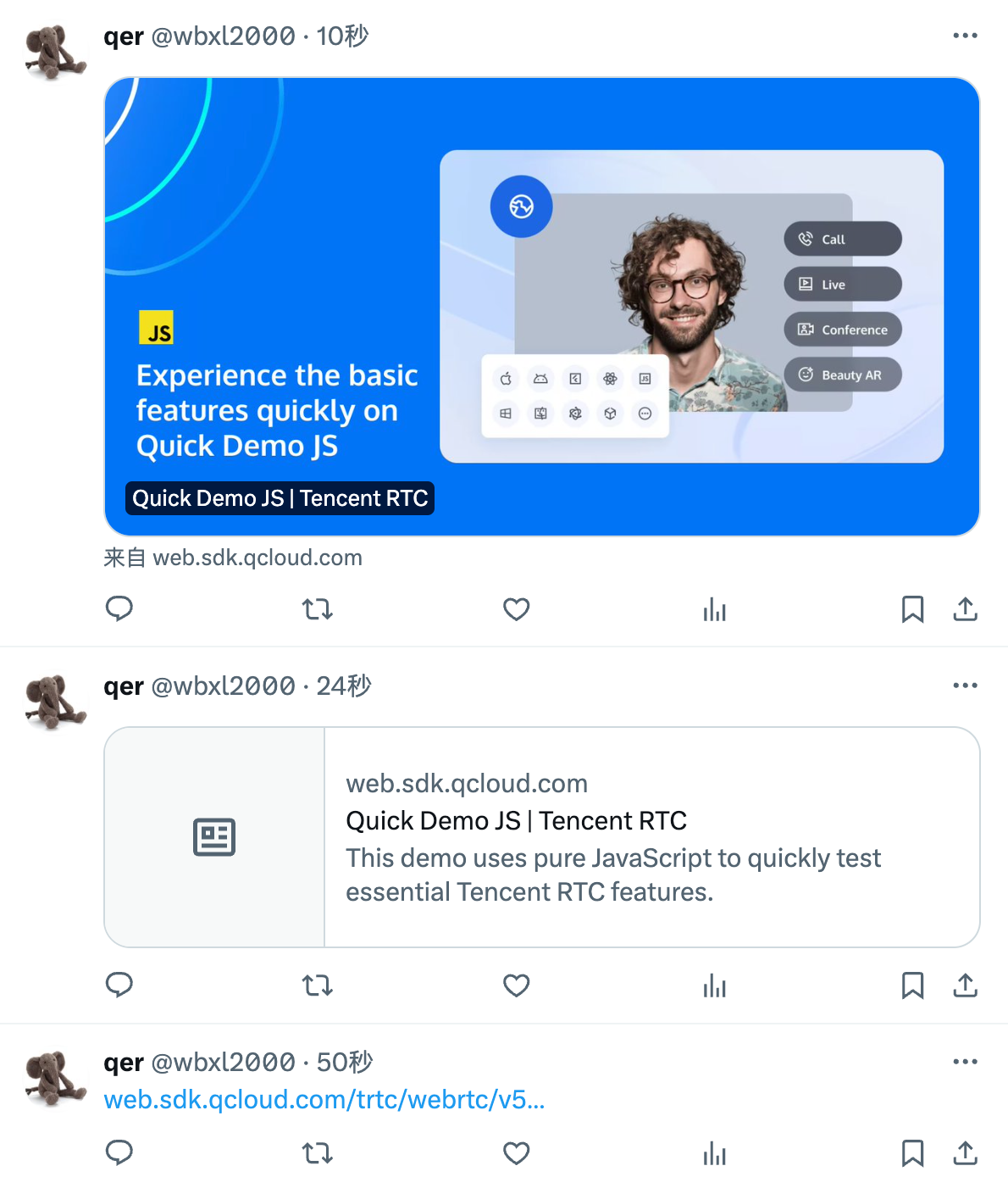
<meta name="twitter:site" content="@example" />添加协议后,预览效果会大幅度提升,如下图三条帖子,从上到下依次为:正确配置协议、未适配 Twitter、未做任何适配。

三、常用的协议标签
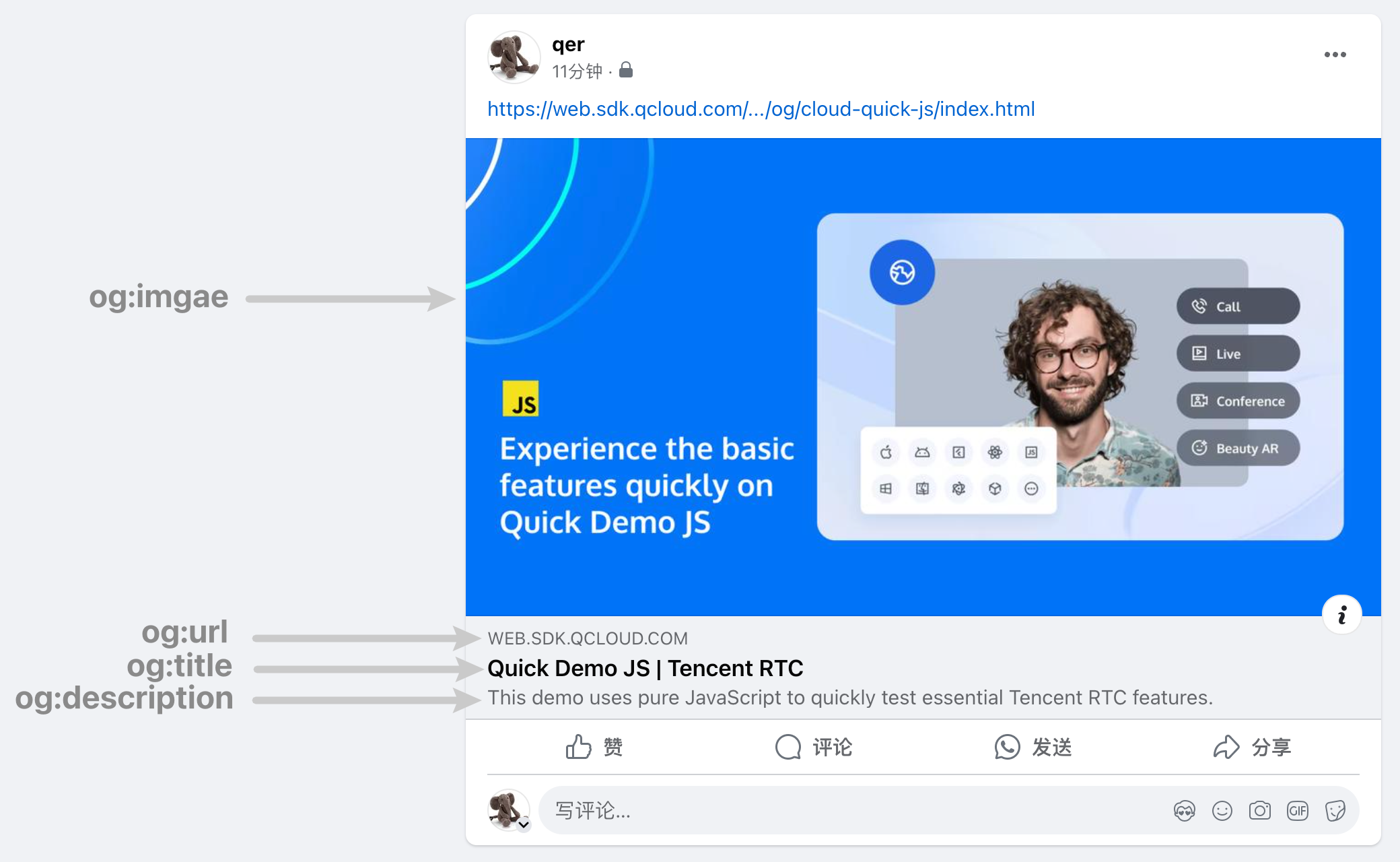
以 Facebook 为例子

下面我列了一个表,可以进行速查,完整信息请访问 Open Graph 官网 和 Twitter Card。
| property | 含义 |
|---|---|
og:title | 标题 |
og:type | 类型,网站为 website,还有其他音乐、视频等 |
og:image | 预览图 |
og:url | 此内容的链接地址 |
og:description | 一两句话的描述 |
og:site_name | 如果属于某大型网站的一部分,这里可以写整个网站的名称 |
og:locale | 这些数据的语言,默认为 en_US |
twitter:card | 卡片的类型,可选值为 summary、summary_large_image、app、player。这里我建议,对于网站选择 summary_large_image 效果较好,推荐的图片比例为 2:1 |
twitter:site | 所属网站名称,会显示在卡片下面 |
twitter:creator | 创作者的用户名 |
三、如何调试和验证
Twitter 中的 URL 预览图有 7 天的缓存,如果你要直接在 X.com 中调试,一个可用的方法是修改 URL 的 Params 来避免缓存,如测试 https://sample.com/index.html,重新上传 HTML 文件后可以用 https://sample.com/index.html?x=1来测试。
以下还有一些好用的工具网站,可以做更多的检测:
- opengraph.dev 一次性测试多个社交网站的显示效果
- robolly.com 测试 Facebook 和 Twitter 的预览效果,还可以检查 Metadata 是否有误
四、进一步探索
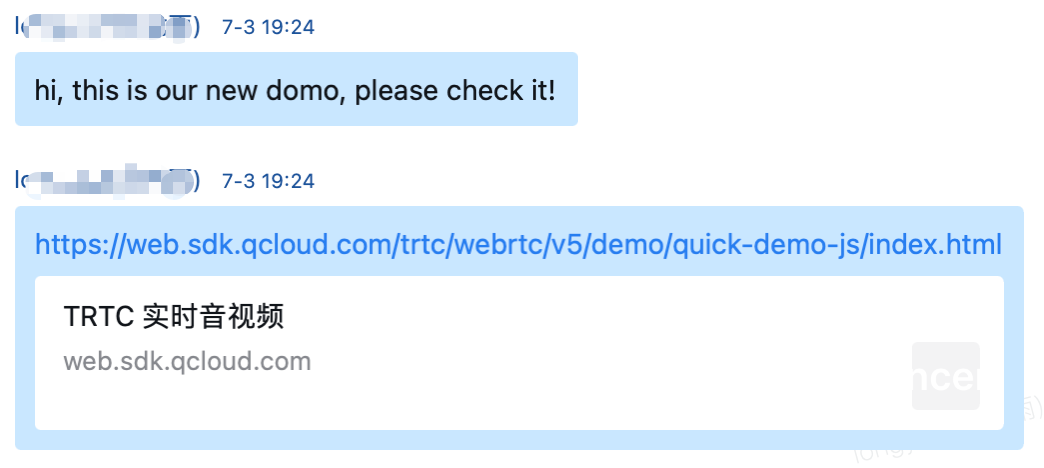
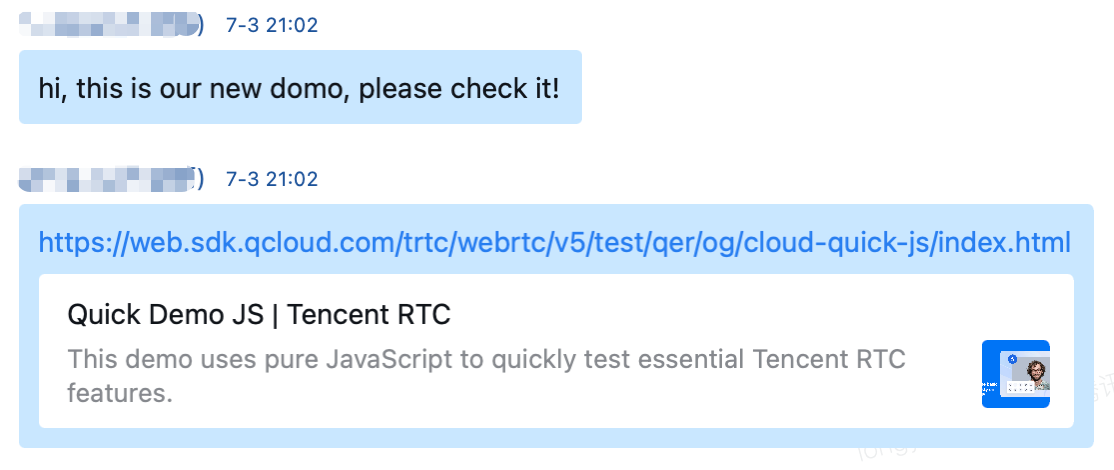
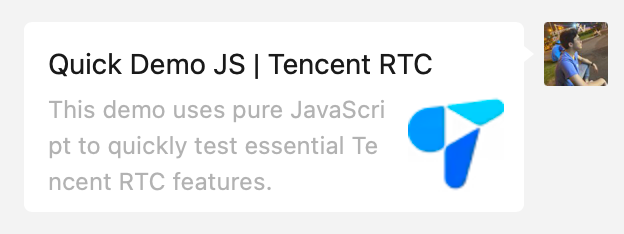
国内的一些 IM 社交工具大部分也支持此协议,但表现出来的效果并不是完全一致,缓存时间没有公开的文档。可以配置更详细的信息来做兼容,如 og:image:type 表示图片的类型、og:image:width 表示图片的宽度等,下图是用更小的图片来适配微信的小预览图。

Tencent RTC 官网使用的字体是 Oxygen,如果要自行制作物料的话,设计风格需要保持一致。
如果是 Blog 等每个页面都需要预览图的场景,可以使用代码自动生成这些图片,这个方案也有很多人尝试和总结经验,是可行的方式。
(完)